
- 関連キーワード
-
【前編】新卒3年目で新事業を立ち上げたエンジニアの話
今回は、ジークスのグループ企業・ウーブ(WVVU)の取り組みにクローズアップする企画の後編をお送りします。前編に引き続き、同社執行役員の久保仁詩(くぼ・にいし)さんにインタビュー。ジークスのメンバーとコラボしてリリースした手書きアプリ「Limeboard」の開発秘話や、今後の展望などについて語ってもらいました。
記事のポイント
- <取り組み①>コンセプトワーク
- β版開発段階からジークスと伴走
- 「考えるためのデジタル手書きツール」としてコンセプトを固めた
- 共通言語としてストーリーボードなどを作成・共有
- <取り組み②>アジャイルな改善サイクル
- α版、β版、正式版とリリースしていく中で調査・分析→仮説立て→実装→検証の改善サイクルをアジャイルで回した
- 調査・分析からジークスメンバーとともに行い、ユーザーニーズに柔軟に対応したPMF(プロダクトマーケットフィット)を目指して継続的な改修を実施
- <実現したこと>ユニークで使いやすいUI
- こだわりのビジュアルデザインで世界観を表現
- 操作しやすく、使い勝手の良いUI
β版開発に向けたコンセプト検証から、ジークスと二人三脚で
― Limeboardの開発は、どのように進めたんですか?
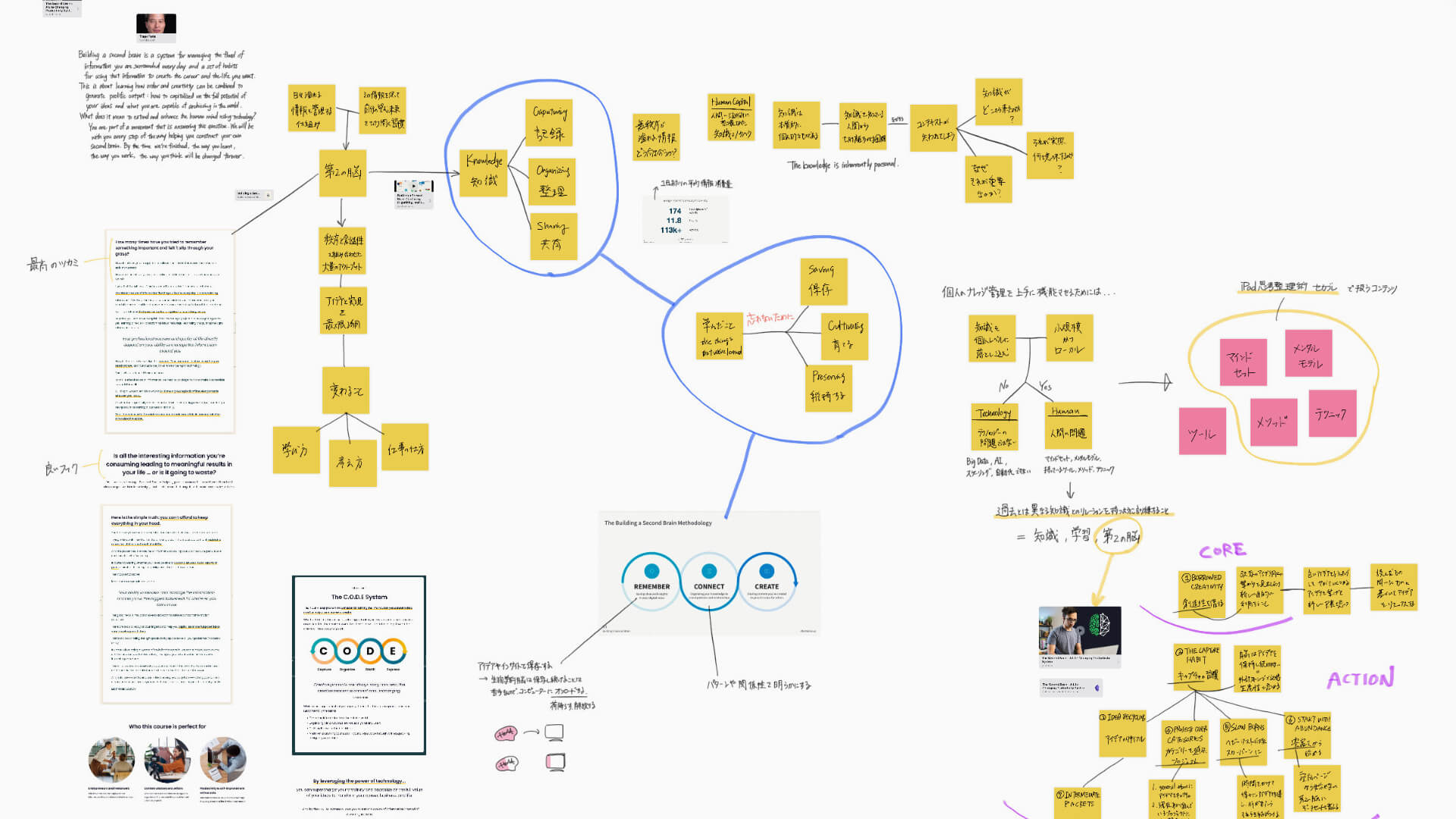
最初に僕が取り組んだのは、コンセプトメイキングです。思考アプリとしてのLimeboardのコンセプトを練り上げました。そのうえで、自分でプロトタイプ(α版)を開発。β版開発に向けたコンセプト検証から、グループ企業であるジークスの力を借りることにしました。
まずはジークスメンバーと、iPadアプリにどんなニーズがあるのか探ることからはじめました。「とにかくみんなで使い倒そう」と呼びかけ、費用を会社が半額補助したうえで30人にiPadを購入してもらったんです。最も距離が近い、気心の知れたユーザーである彼らにヒアリングをしながら、手書きの価値を再認識できる「考えるためのデジタル手書きツール」としてLimeboardの骨格を固めていきました。
その後、ジークスの開発・デザイン担当者を入れて総勢5名のプロダクトチームを立ち上げました。ただ、最初からスムーズに進められたわけではなく、メンバー同士の意見の食い違いも少なくありませんでした。そこで、チームみんなが同じ方向を向いて開発するための「共通言語」をつくることに。この作業もすべて手書きで進めました。
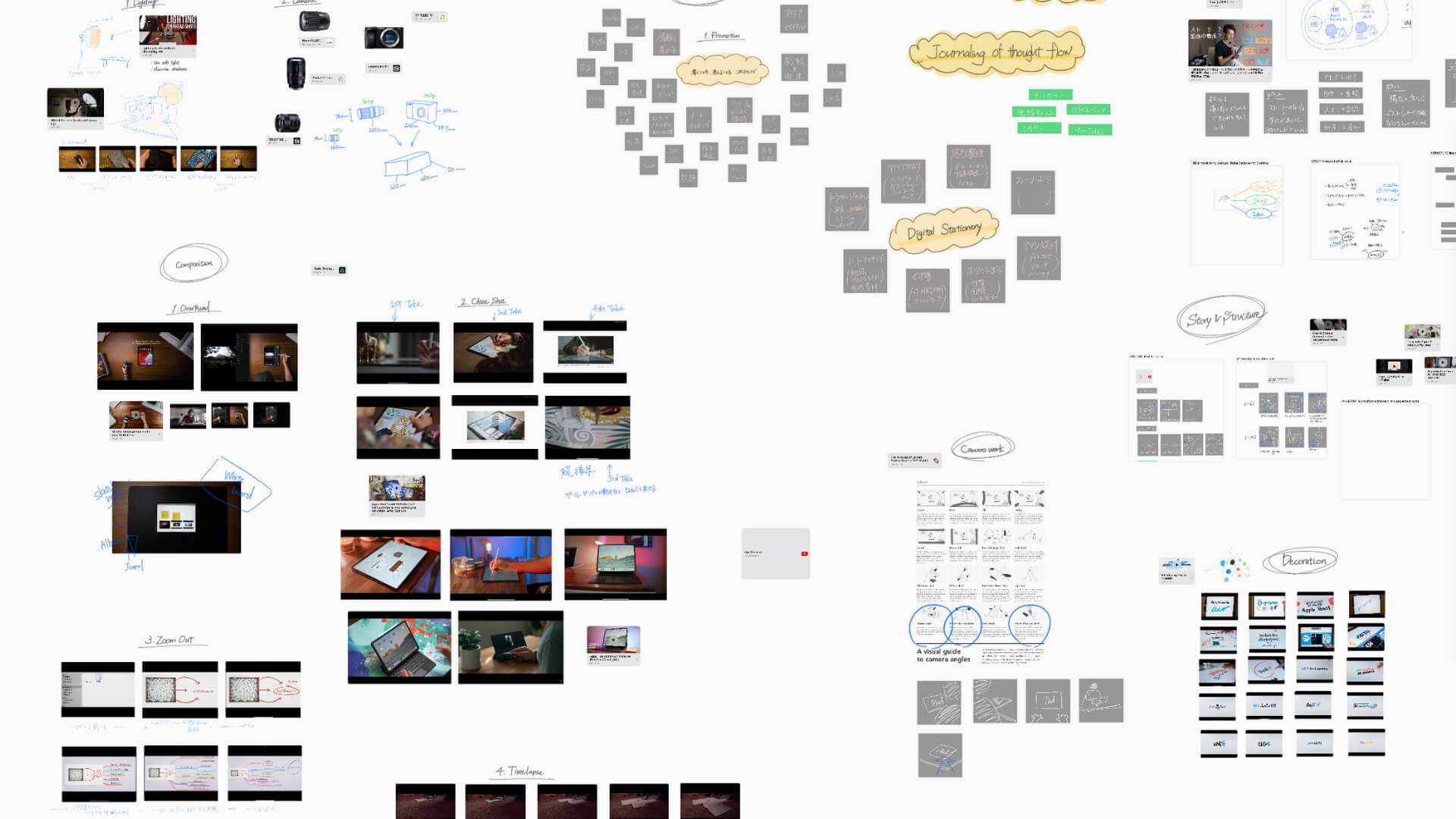
続いて、アプリを使うまでのユーザーの行動を考えるため、ストーリーボード(絵コンテ)を作成しました。たとえばリモートワーク、チャットツールだけのやりとりで認識齟齬が生まれる場合、手書きのイメージを示しながらコミュニケーションすると解消される…など、ビジュアルで伝えることがもたらす価値を表現しました。
そして、抽象的になりがちなプロダクトづくりの原則を、コンセプト・ミッション・ビジョン・デザイン原則に分けて細かく言語化。「簡単」「わかる」「つながる」「心地よい」など、Limeboardにふさわしいキーワードを並べて、どんなメンバーがチームに参加してもわかる指標にすることを心がけました。

― ジークスメンバーと認識を共有して、二人三脚で取り組んだからこそ、プロジェクトを進められたんですね。
そうですね。ジークスには、これまでお客さまとの取り組みの中で蓄積してきたアプリの豊富な知見があります。誰か一人の目線ではなく、多角的な視点で議論できたのはすごく良かったです。
正直、開発初期にメンバーと意見がぶつかって戸惑うこともありました。でも、率直に議論を交わすうちに、メンバーが発する言葉の意図もわかってくるし、どんどんチームが良い方向に進んでいきました。ただ言われたものをつくるのではなく、良いプロダクトをつくろうとするジークスのメンバーがいたから、今のLimeboardがあると思います。
丹念なユーザー調査・分析をもとに、機能・UIを改善
― 開発着手から約半年後の2020年7月にβ版がリリースされましたが、その後も改善の取り組みを続けたそうですね。
開発段階から、調査・分析→仮説立て→実装→検証というアジャイルな改善サイクルを導入していました。β版リリース後もUXリサーチを継続して、ユーザーにアンケートを取ったり、数十件に上るユーザーとの1on1インタビューも実施しました。それらをジークスメンバーとともに分析し、どんな機能にニーズがあり、ユーザー体験を向上させるのかをスコアリング。PMF(プロダクトマーケットフィット)を目指した改修を進めていきました。
― ジークスとの取り組みで、どんな機能やUIが加わったんですか?
たとえばビジュアルデザインは、ジークスのデザイン担当者と一緒にこだわりを持ってつくりこみました。世界へ向けて日本発信のアプリであることを強調するために、テーマカラーにも力を入れています。ヘッダーは緑色・背景はピンク色の「クレイジーすいか」をはじめ、「芸者ウォーク」「盆栽ブルース」など、ユニークな色づかいと日本を感じさせるネーミングを採用しました。
ツールパレットも、使い心地の良さを重視してジークスメンバーと改善しました。目指したのは、「付箋を剥がして貼る」などリアルな動作に近づけて作業の連続性を保つこと。何度もタップせずにツールを操作できる、モードレスなUIの実現を目指しました。「書く」「消す」「貼る」など、自分のやりたい操作を素早く、思いのままに実行できます。

思考を育むアプリ「Limeboard」は活用法も無限大
― 2022年には、ついに正式版がリリースされました。Limeboardはどんなふうにユーザーに活用されていますか?
Limeboardの特徴は、無限に広がるキャンバスを使って、考えることに集中できるところ。手を動かしながらアイデアをどんどん膨らませることで、クリエイティブな思考が加速します。新規事業の構想を練ったり、動画のストーリー構成を考えたりと、「ゼロイチ」で何かを考え、育てるのにぴったりのアプリです。


ユーザーの中には、セミナー受講に使っているという方もいましたね。半年にわたる講義の内容を、キャンバスを広げながら書き留めていったそうです。1枚のキャンバスにまとまっているので、過去の講義内容を振り返りたいときもすぐに確認可能。Limeboardならではの活用法です。
― 最後に、これからのLimeboardの展望を聞かせてください!
Limeboardは現状、iPadのみで利用可能なアプリですが、将来的にはiPhoneやMacBookにも対応させていきたいですね。ApplePencilがなくても、iPad版と同じ体験ができるよう開発を進めて、いつでもどこでも使えるLimeboardを実現させたいと思っています。
