
- 関連キーワード
-
【前編】業務システムUI/UX改善
デザインとシステム開発力で企業のIT導入をサポートするジークスは、一般消費者向けや企業様向け、Webシステム、アプリケーション開発など、様々なプロダクト開発のご相談をいただきます。
「業務システムのUI/UX改善」というテーマで、前編では業務システム特有の課題や、UXを向上させるポイントをお伝えしました。後編では、ジークスのデザイン室を率いる藤原が、業務システムのUIデザインが形になるまでをご紹介します。
目次
業務システムに求められるUIデザインとは?
UIを最適にデザインするためのフロー
プロジェクトタイプ別 業務システムUIデザインの特徴
リリース後の運用に備えたUIへの配慮
業務システムのUIデザイン事例
業務システムに求められるUIデザインとは?
業務システムは日々の仕事に直結するツール。一般消費者向けサービスと同様に、ストレスを感じない「使いやすいUI」が求められますが、業務システム特有のニーズが各システムごとに存在します。
お客さまのなかには、同じツールを長年使っている方もいらっしゃいます。新たなシステムを使うとなれば、ユーザーには必ず抵抗が生まれるもの。それを最小限にして、ポジティブに捉えていただくために、「モチベーションを維持できる、視覚的な魅力を備えたビジュアル」「年齢層やITリテラシーに関わらずわかりやすいレイアウト」「直感的に使える操作性」を実現しなければなりません。
業務システムは、非常に限定的な状況で使用されます。例えば「野外で手袋を着用し、タブレットで操作する」システムであれば、タップ領域のアクセシビリティが高い、業務に合ったUIをデザインするわけです。
仕事をサポートするシステムでは「親切すぎるUI」はベターではありません。ユーザーはいつまでも初心者ではなく、効率を高めるシンプルなUIにすることが大切。例えば、操作中でもユーザーガイドの閲覧が可能であれば、後からチームに加わったメンバーも操作を覚えやすいでしょう。
「シンプル」という言葉を使いましたが、要素が少なくわかりやすいことだけを指すのではありません。同時に複数のタスクを進められる、網羅性の高い「シンプルな」画面が適切なこともあります。

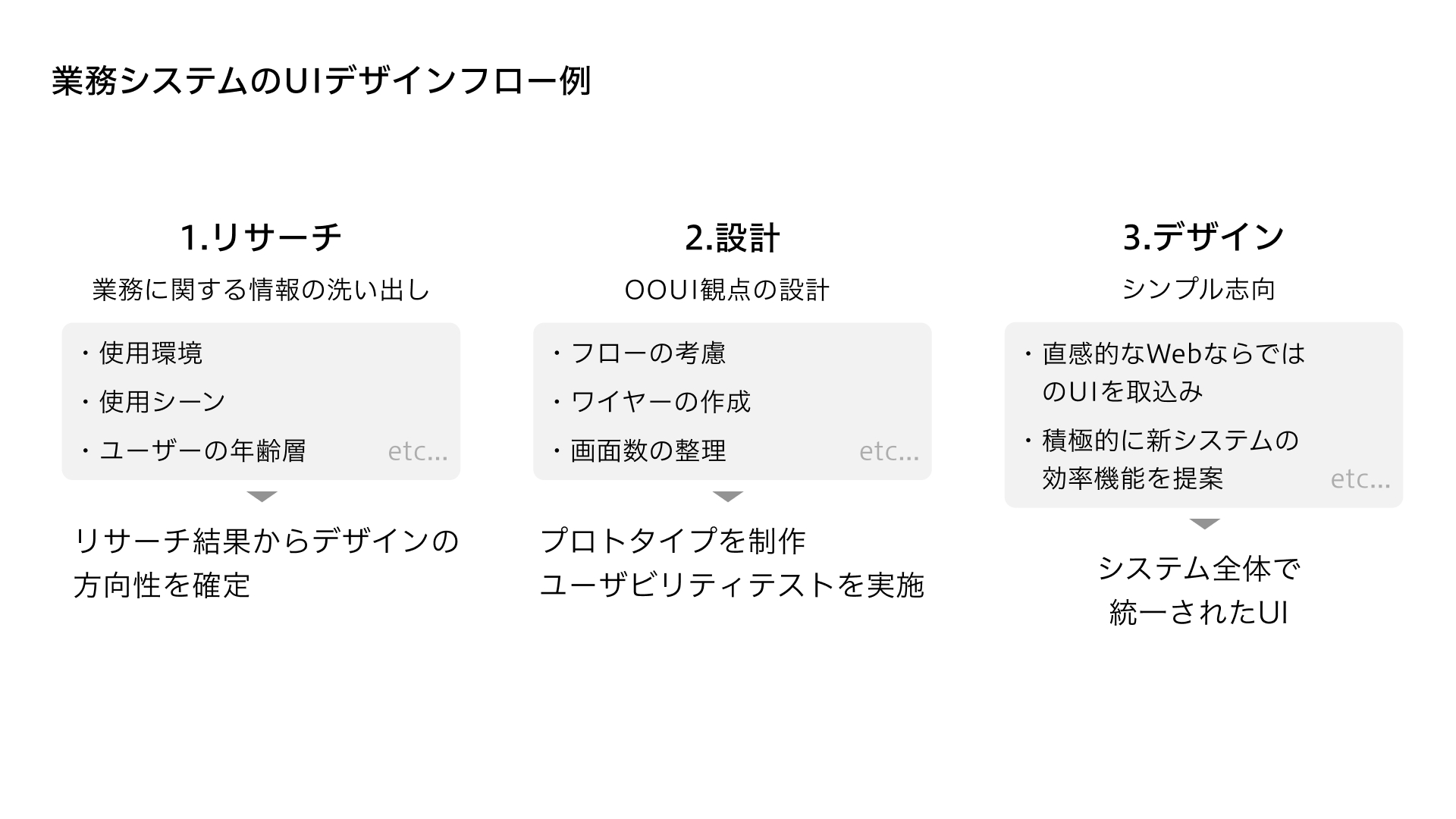
UIを最適にデザインするためのフロー
業務システムの特性に合ったUIデザインには、システムがどのように使われるのかを知ることがマストです。デザイナーはユーザーのアクションフローを理解し、課題に対する仮説を立て、それらを情報設計やUIの外観デザインに役立てます。
検討にあたり、業務フローを知るために現場を訪れたり、実際の画面を確認したり、部署の担当者さまに改善要望を伺うこともあります。複数の業務プロセスを横断する場合は、それらを繋げて主要業務の流れを把握します。単に操作が完了できれば良いわけではなく、満足度を上げるには深い理解が必要です。
業務システムUI/UXの課題や改善アプローチについては、前編の「業務システムUI/UX改善(前編)失敗しない進め方とは?」で詳しくご紹介しています。
次に設計ですが、OOUI(オブジェクト指向ユーザーインターフェース)観点の設計を意識しています。タスクではなく、対象オブジェクト(名詞で表すもの)中心の設計にすることで、操作が理解しやすく画面数も減るメリットがあります。業務システムならでは、というわけではありませんが、操作の多いシステムをシンプル化させる点で有効な考え方です。
最後に外観やスタイルのデザインです。業務でストレスを感じないシンプル志向をベースに、お客さまのご要望に合わせたカラー設計や、各UIパーツのビジュアル表現を確定します。
UIの役割と外観ルールを決め、システム全体で統一されたUIを用意します。

プロジェクトタイプ別 業務システムUIデザインの特徴
ここでは業務システムの新規立ち上げとリニューアルに分けて、UIデザインの観点で特徴をまとめます。
新規プロジェクトの場合
仮説検証のために、早い段階でプロトタイプを併走させることも。機能やユーザビリティのテストを実施し、評価を得ます。またUIのイメージを共有するために、競合他社調査やビジュアル分析、表現を可視化したムードボードを作成することもあります。
快適性だけではなく、初期開発の工数軽減や効率化を目的に、異なるデバイスや画面サイズに適応させるレスポンシブデザインの導入も多いです。
システムリニューアルの場合
評価軸を元に既存システムの課題を洗い出し、改善案を検討します。その他に、システム利用データやユーザーの意見を収集し、UI改善案に活かすこともあります。
利用者の不満解消のため、改善案を重点的に実装したデモを試作し、検証結果を得てさらなる改善を行います。
リリース後の運用に備えたUIへの配慮
業務の変化に備えてシステムを柔軟に拡張できる、シンプルなUI設計を心がけています。
リリース後に機能が追加されることは多く、デザインシステムによるコンポーネントの整理や、デザインガイドラインの作成など、運用を見据えた準備を行うことも増えています。
他には、利用者向けマニュアル作成や、意見を収集するアンケートの設置など、UIデザインはもちろんのこと、システム全体の品質向上に向けた様々な対策があります。
運用への配慮が不足すると、機能追加など改修があった際に、デザインの一貫性を保つための作業が増え、工数が肥大化することが考えられます。長期運用が前提であれば、コスト削減のためにも、デザインシステムやガイドラインの導入がおすすめです。

業務システムのUIデザイン事例
ここでは、複雑な処方業務プロセスを0から構築した「業務用処方管理システム」の施策をご紹介します。
長年ファイル管理による業務を行っていたお客さまが、処方と管理の両軸に限界を感じ、Webベースのシステムを新規構築することになりました。
処方の工程が難解、手順も細かいため、WebシステムのUIでどこまで効率を高められるかが大きな課題でした。以下がデザインで行った施策です。
- ファイルと親和性の高いリスト・テーブル等のレイアウトで、情報を理解しやすく
- アイコンの機能名ポップアップ表示で「わかりやすさ」をプラス
- ドラッグ&ドロップやドリルダウンメニューなど、WebならではのUIを採用
- 多軸で高度な処方検索機能の設置
- 最新処方更新用のショートカット
手順の入れ替えや材料選択など、主要機能を快適にすることは、作業効率アップやストレス軽減につながるアプローチの1つです。
前述したように、業務システムは仕事で日々使うツール。UIデザインの改善は、仕事へのマインドを高めたり、一日のスケジュールをがらっと変えられる可能性を秘めています。
そんな働く方々を支える業務システム開発に、今後もお客さまと取り組んでいきたいと思います。
ジークスでは、UXデザイナー、UIデザイナー、エンジニアが業務システムのUI/UX改善支援を行っています。業務システムのUI/UXでお悩みの方は、お気軽にご相談ください。